つぎの①~⑦をチェックしてverseの書きかたについて学習します。
①はじめに
verse入門Level1の知識を前提としています。まだverseをひらいたことがない、verseをつかったことがないという方はまずはverse入門Level1をチェックしてみてください。
verseをひらくと文字がずらりと並んでいましたが、文字を追加して書いて新しい効果をつくりあげたいと思います。
②verseをひらきます
UEFNをひらきます。
(※この際使用するプロジェクトはverse入門Level1で使用したもので問題ありません。プロジェクトブラウザで、画面左側にあるマイプロジェクトを選択すると以前に使用したプロジェクトがあるので、選択します。)
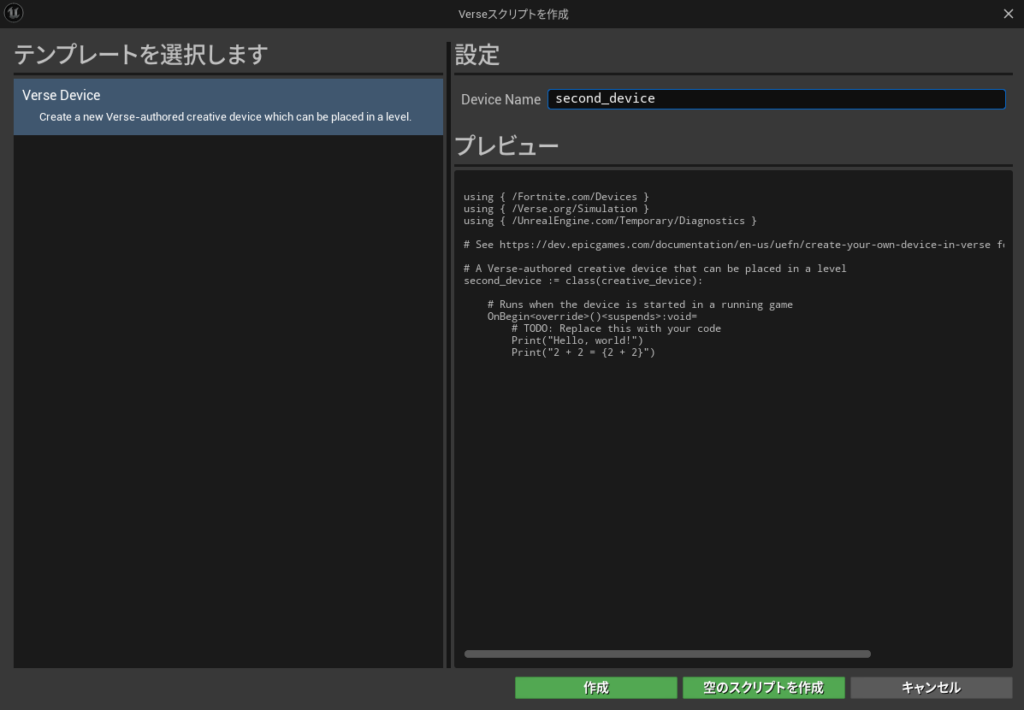
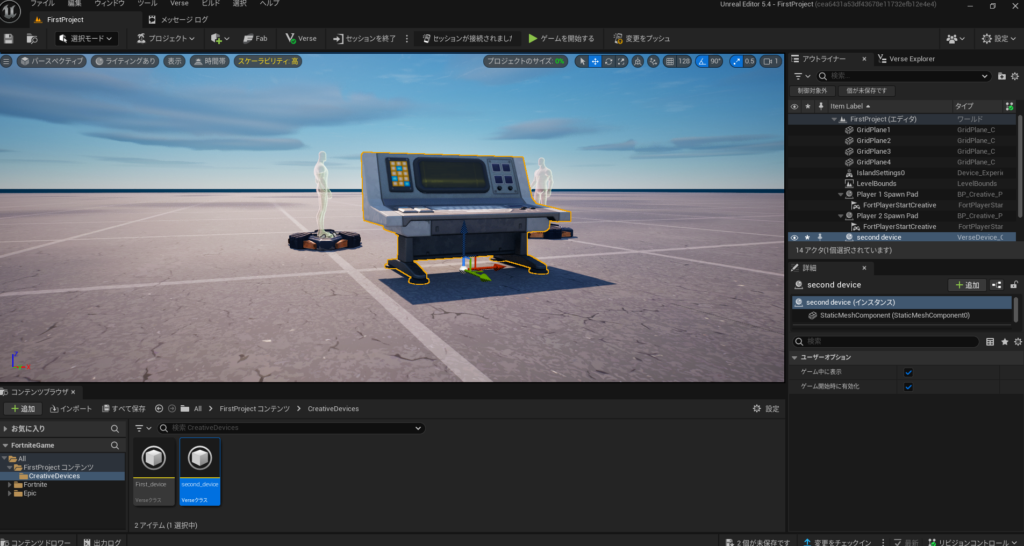
verse explorerから新しいverseデバイスをつくります。デバイス名をsecond_deviceとします。

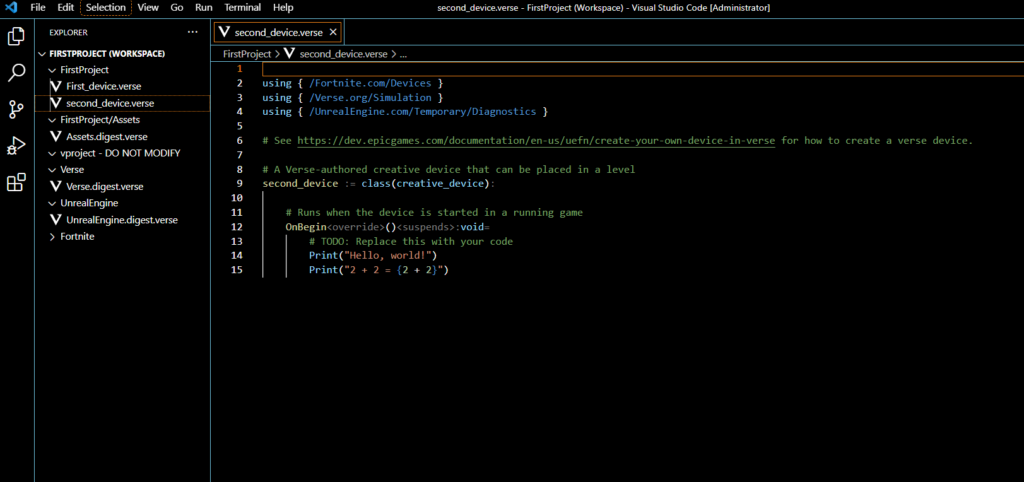
second_deviceをダブルクリックして、verseをひらきます。

③verseのルール
verse入門Level1のときにverseをひらいたときと同じ文字の並びをしていると思います。つまり、フォートナイトでログに「Hello, world!」「2 + 2 = {2 + 2}」と表記するverseスクリプトです。実は、verseデバイスの名前を決めてはじめてverseをひらくときは必ずハローワールドなどと表記するverseスクリプトが書かれているルールとなっています。このスクリプトをどんどん書きかえていき、新しい効果をつくりあげていきます。
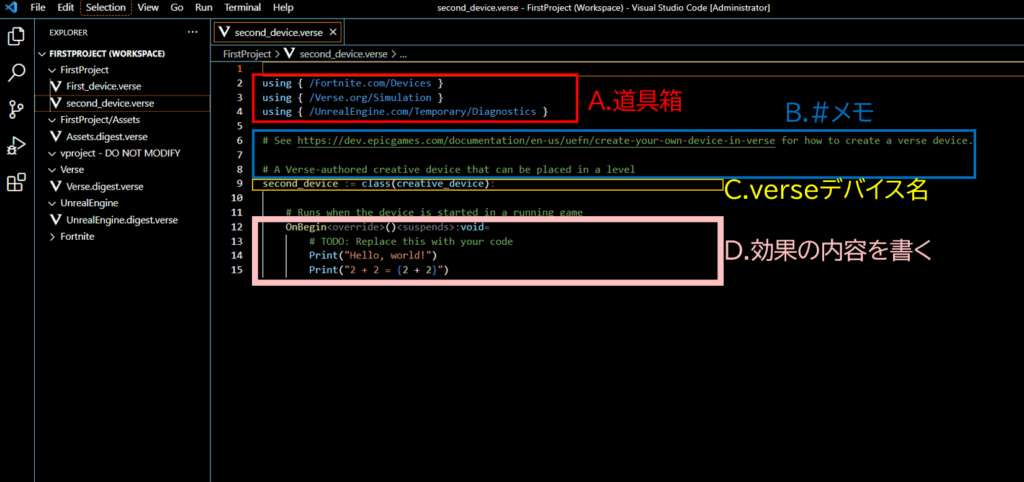
verseスクリプトの書き方にもルールがあり、どこにどのような内容を書くのかだいたい決まっています。下画像に注目してください。
A.道具箱というところに、効果をつくりあげるために必要な道具がおさめられています。つくりたい効果によって使う道具箱も違います。ログにハローワールドと表示するためにも所定の道具箱が必要なわけです。正式にはモジュールなどと呼びます。
B.#メモというのはスクリプトを書く際に残すメモです。verseスクリプトを見返すときにわかりやすいようにスクリプトの内容などをメモとして残します。#テキストと書けば、スクリプトに影響を与えずに利用することができます。
C.verseデバイス名です。verseスクリプトではクラスと呼びます。
D.効果の内容を書くという部分に、表現したい効果の内容を書いていきます。OnBeginと書いてある下の部分が該当します。
(※OnBeginの上下にも#メモがあります。このようにどこにでも#メモを配置することができます。

④verseを書いてみる
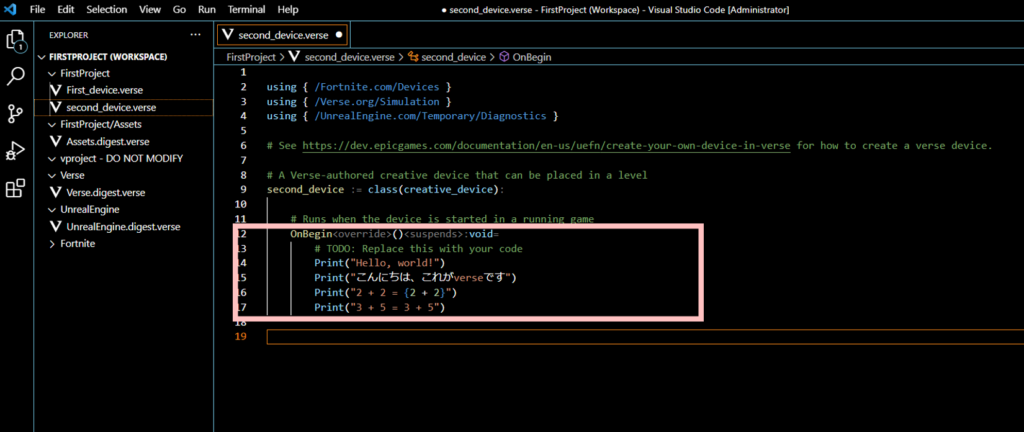
OnBegin以下の内容に追加して書いてみます。
下画像と同じようにして、以下のスクリプトを追加してください。
Print(“こんにちは、これがverseです”)
Print(“3 + 5 = 3 + 5”)

verseコードをビルドして、コンテンツブラウザからsecond_deviceを配置します。続けて、セッションを開始します。

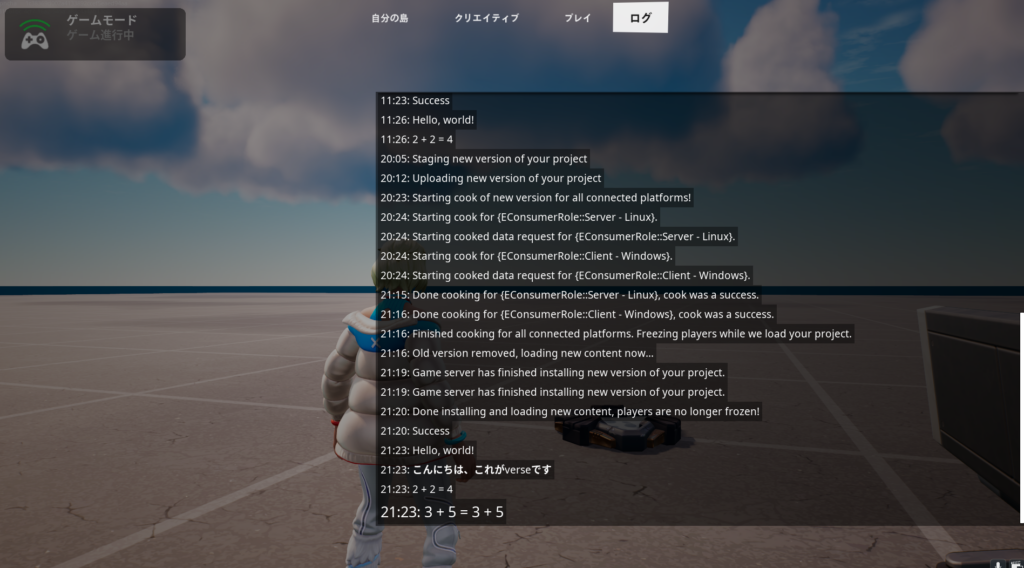
セッションが開始してログを確認すると、下画像のような表示になっていれば良いです。

ここで、3+5=3+5が気になります。期待としては、3+5=8となってほしいところです。
⑤verseを書き直してセッションを再開するには
セッションを終了してください。
先ほど追加して書いたスクリプトですが、今度は以下のように{}で3+5を囲ってください。
Print(“3 + 5 = {3 + 5}”)
それでは、verseコードをビルドして、“verse変更内容をプッシュ”を押してください。

さきほどよりも早くセッションが開始できたと思います。verseコードを変更しただけであれば、この方法で素早くセッションを再開することができます。
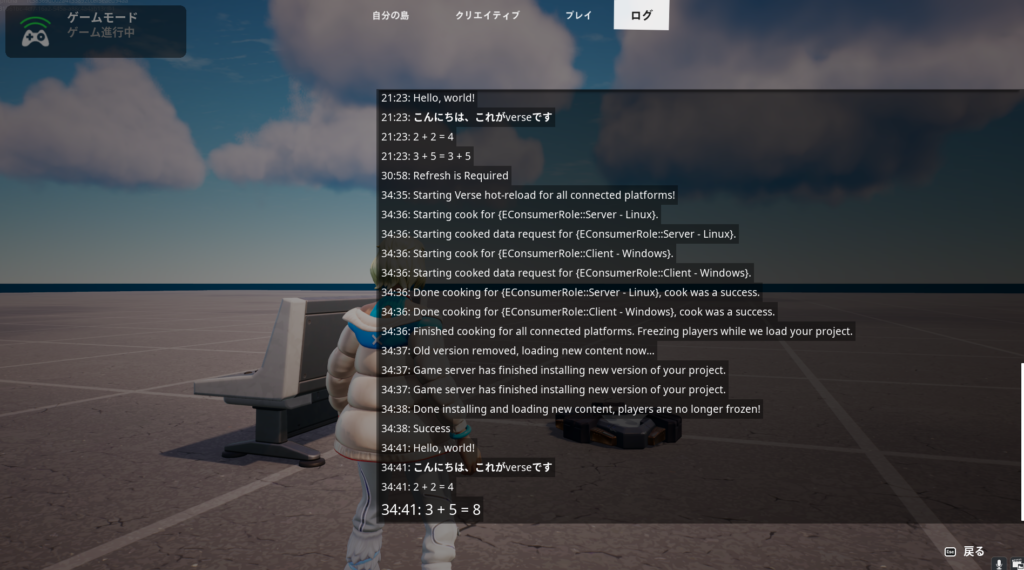
セッションが開始したらログを確認すると、3+5=8となりました。{}をつけるだけで違いがあるのです。大成功です。

⑥まとめ
学習のまとめです。
・verseスクリプトのなかでもココにこれを書くとかルールがあります。
・テキストに{}とつけるだけでも違う効果を生むことができます。
・verseスクリプトを修正してセッション再開する際は、”verse変更内容をプッシュ”を押す方が良い。
最後の点に関してはUEFNでverse以外の部分も並行して修正をかけた際は”変更をプッシュ”と押します。この場合、残念ながらセッションの開始までにいつもどおり時間がかかります。
verseの書きかたを学びました。お疲れさまでした!
⑦参考動画
テキストだけでなく動画でも学習したいという方にオススメの動画をご紹介します。
クリエナビはYoutubeチャンネルも運営していて、その中から厳選した動画を掲載します。
動画前半部分はverseのはじめかたについて、動画後半については今回学習したverseの書き方を復習することができます。
ぜひぜひチェックしてみてください!

ご質問やご感想はお気軽にコメント欄まで!