UEFNでゲームをつくるときに必ずといっていいほど使用するのが、”仕掛け”です。例えば、アイテムスポナーの仕掛けや、ミューテーターゾーンの仕掛けなどで、UEFNにあらかじめ用意されています。そのようなあらかじめ用意された仕掛けだけでなく、verseを使えば新しく仕掛けをつくることができます。
次の①~⑥を見ながら実際にverseでスクリプトを書きながら学習してみるとすごく良い経験になります!
⑦は①~⑥を学習したあとにご視聴いただくことをオススメします!
なにかご不明点があればページの下にあるコメント欄にご投稿ください。
では参りましょう!
①はじめに
verse入門LEVEL1とverse入門LEVEL2の知識を前提としています。まだverseにふれたことがない方は、まずはそれらをチェックしてみてください。
②仕掛けのつかい方
新しい仕掛けをつくる前に、仕掛けをおさらいしておきます。
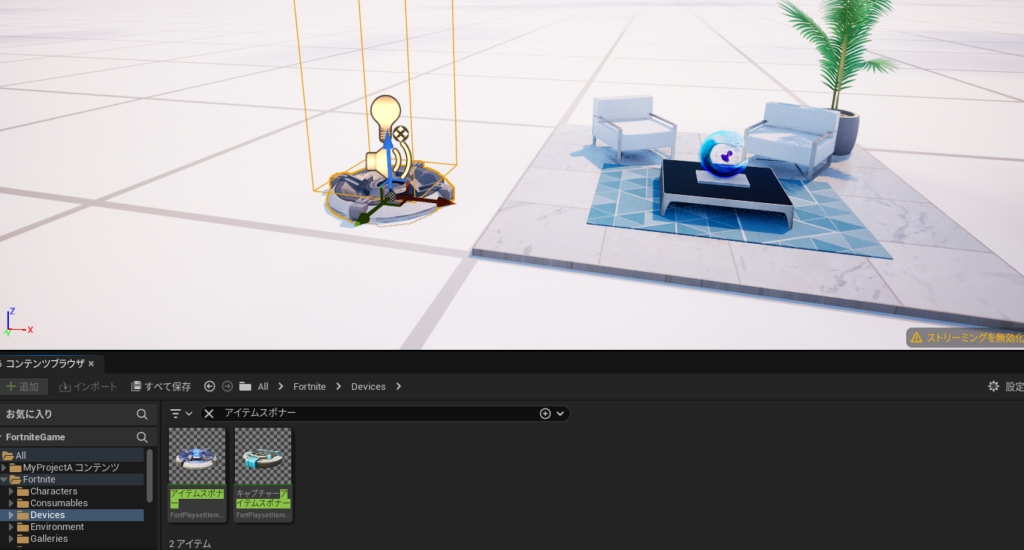
UEFNコンテンツブラウザから、Fortniteフォルダ→Deviceフォルダ→アイテムスポナーを見つけて、ビューポートにドラッグ&ドロップします。

そして、アイテムスポナーの詳細設定をおこないゲームをつくっていく・・・アイテムスポナーにはアイテムをスポーンする機能がありますので、その機能を駆使していくことが仕掛けのつかい方でした。
③新しい仕掛けをつくってみよう
そもそも新しい仕掛けをつくるとは、先ほど見たようにアイテムをスポーンするなどの機能をもつ仕掛けをUEFNで使用できるようにすることです。(このようなものをクラスと呼んだりもします。)
さっそくですが、verseで一つ新しい仕掛けをつくってみます。
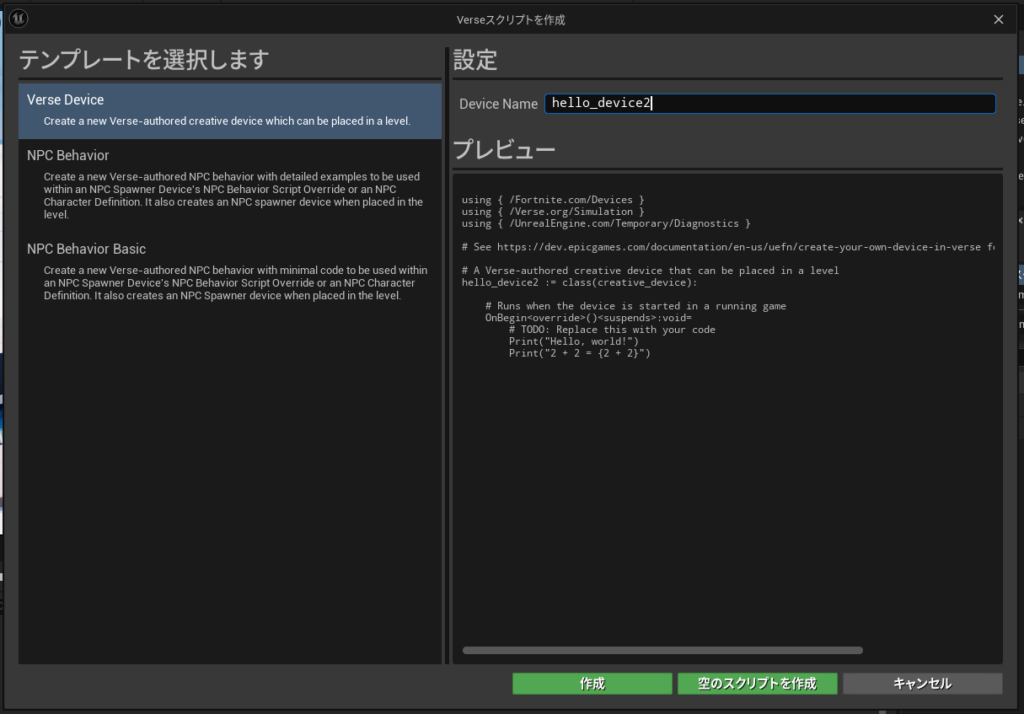
Verse Explorerにて、 新しいverseファイルをつくります。
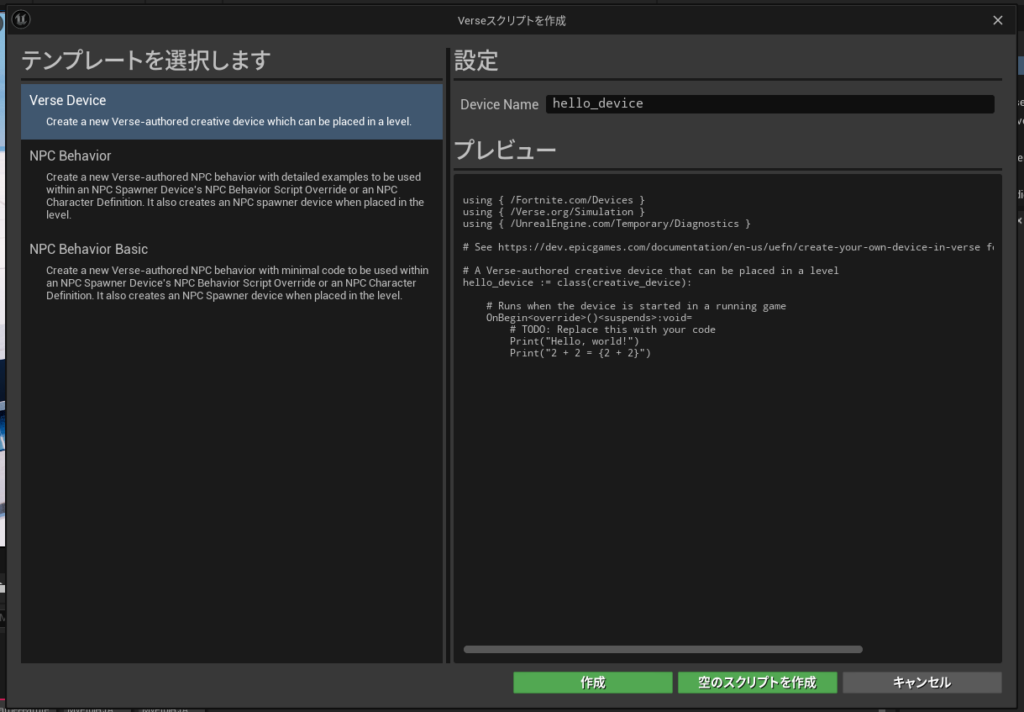
テンプレートをVerse Deviceにし、Device Nameをhello_deviceとします。

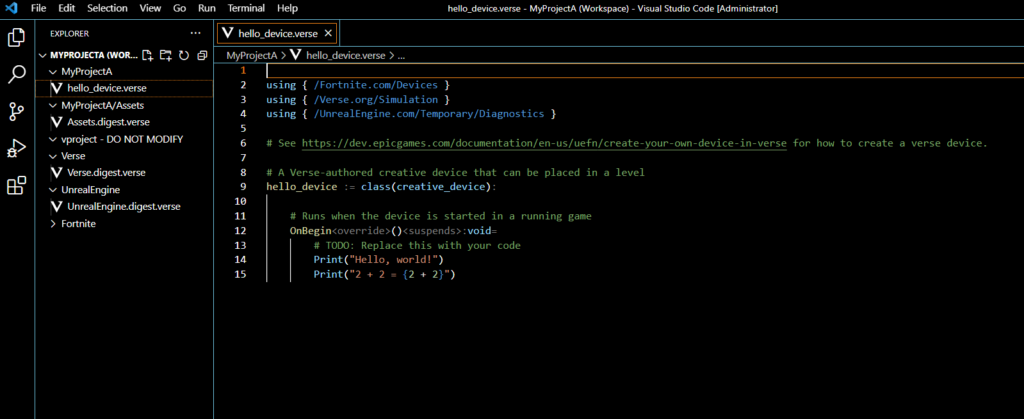
作成ボタンをクリックしてファイルをひらきます。以前にご紹介しましたが、Hello,World!、2+2=4と表示する”機能”があるスクリプトが書かれています。(Verse入門LEVEL2参照)

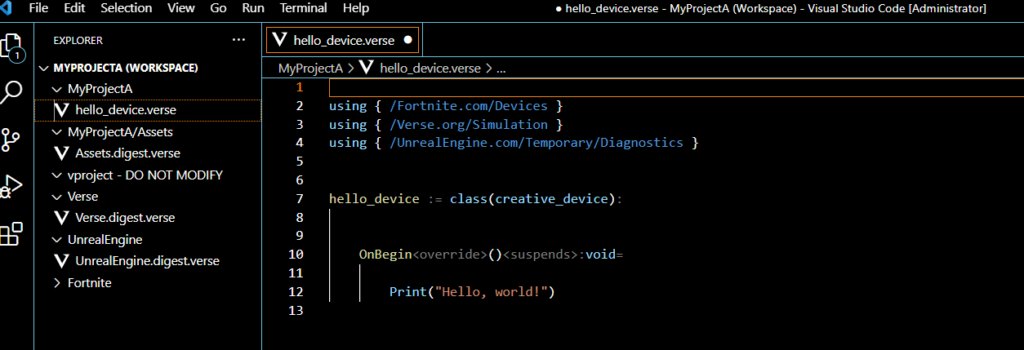
#メモの部分と、Print(“2 + 2 = {2 + 2}”)の部分を消去します。こうすると、Hello,World!とだけ表示させる”機能”をもつverseデバイスとなります。

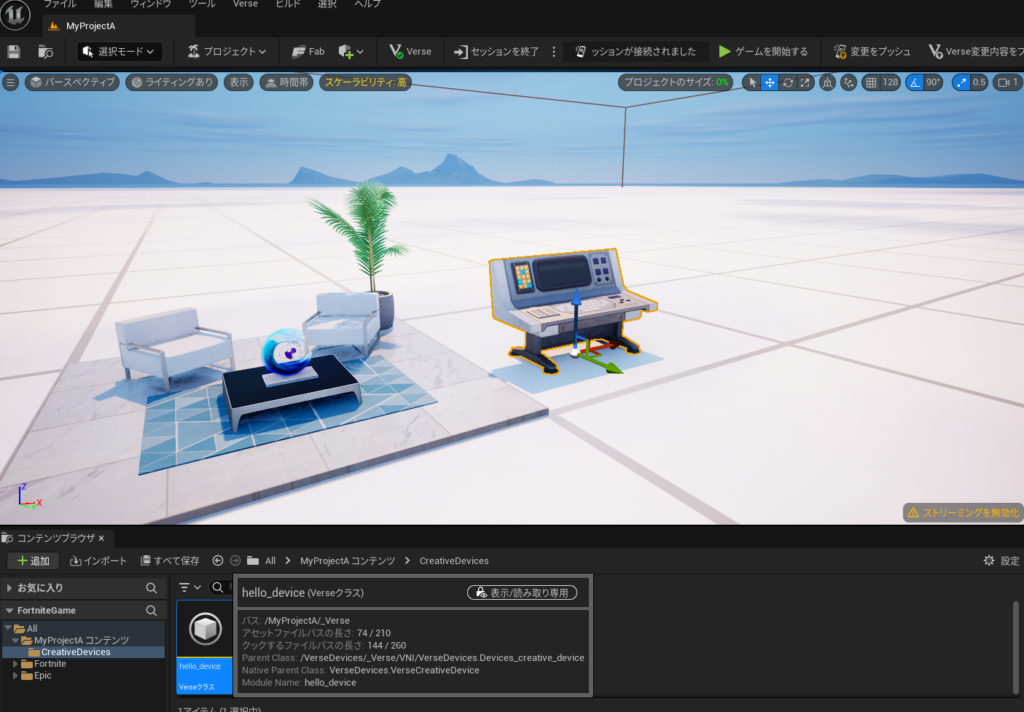
UEFNにてverseコードをビルドし、いまつくったhello_deviceをビューポートに設置します。

セッションを開始します。
ログを確認しますが、2024年1月23日実施のv28.10アップデートによりログ表示の位置が変更になりました。セッション開始後、キーボードのMボタンを押して、ログのタブを選択します。
ログで、Hello,world!と表示されたら大成功です。

ここまでで、新しい仕掛けをつくることに成功しました。
Hello,World!と表示される機能をもつ仕掛け、その名もhello_deviceです。
このような形でverseをつかい新しいデバイスをつくりあげます。
④2つ目の新しい仕掛けをつくってみよう
良い調子です。
verseをつかい、さきほどとは違う新しい仕掛けをつくります。
その名は、hello_device2です。

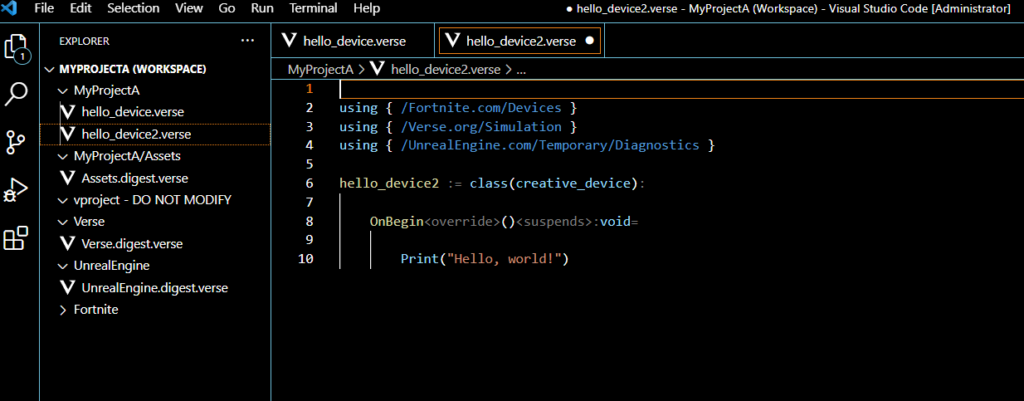
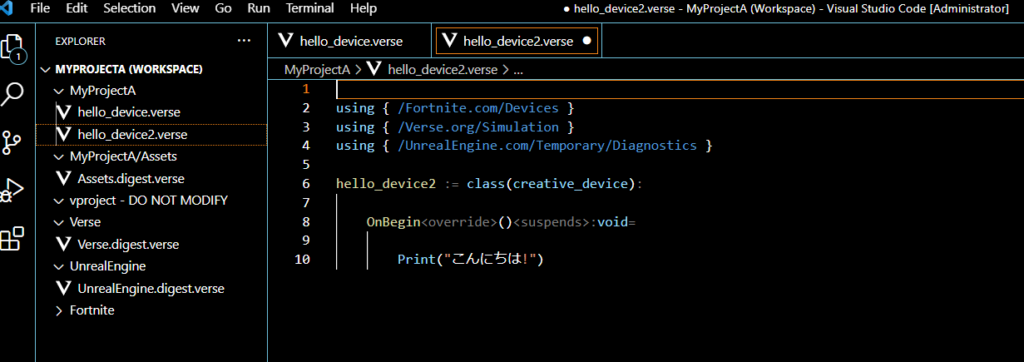
ファイルをひらき、#メモとPrint(“2 + 2 = {2 + 2}”)を消去します。

つづけて、Print(“Hello, world!”)を変更します。Print(“こんにちは!”)へ変更してください。

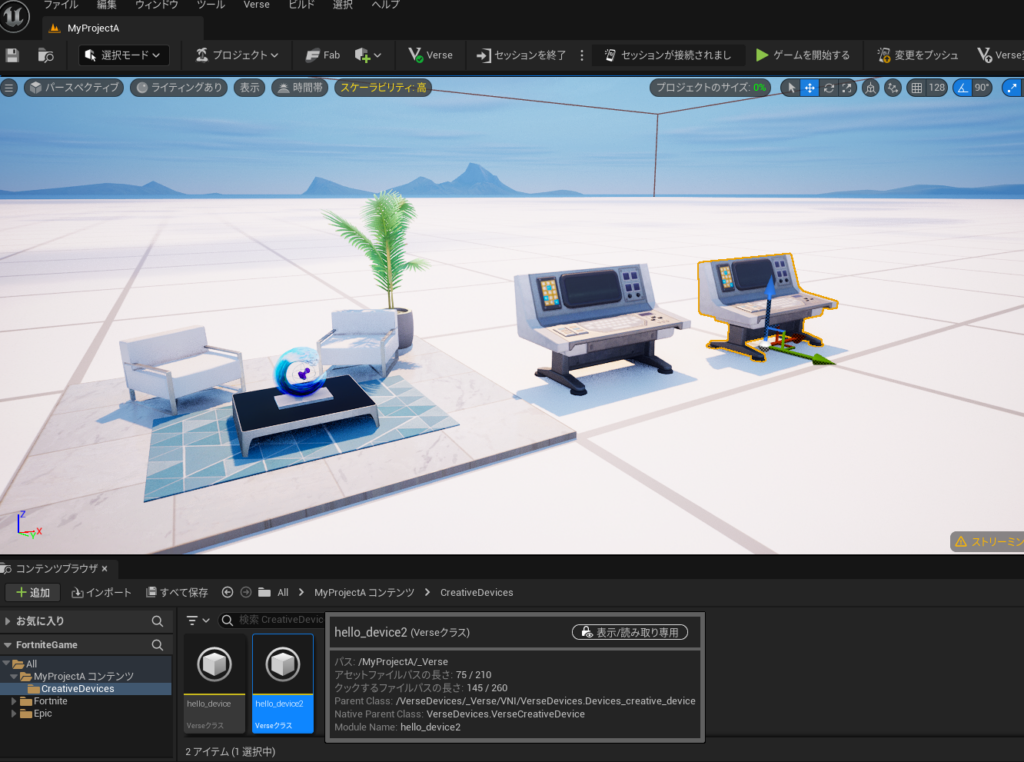
UEFNにてverseコードをビルドし、いまつくったhello_device2をビューポートに設置します。
さきほど設置したhello_deviceはそのままにしておきます。

セッションを開始します。
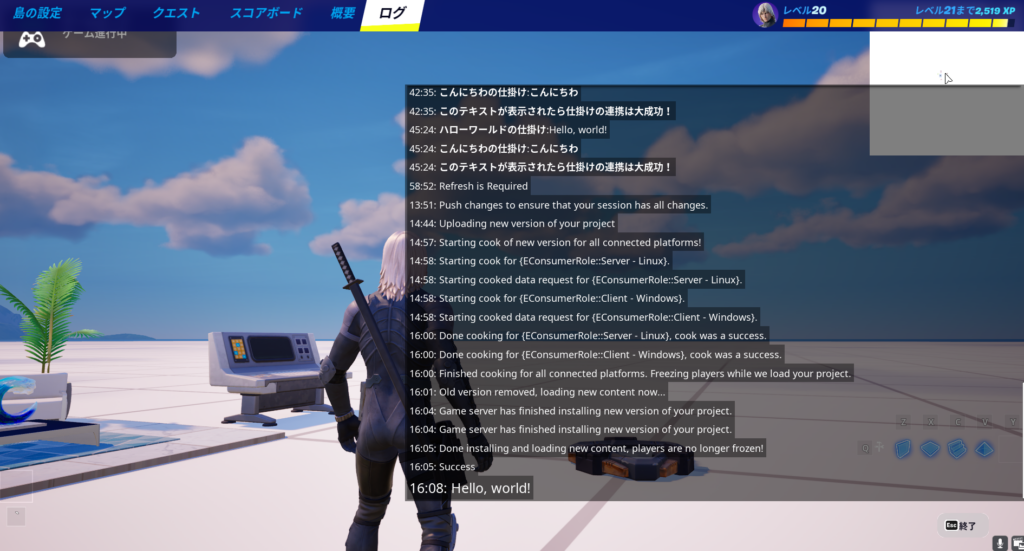
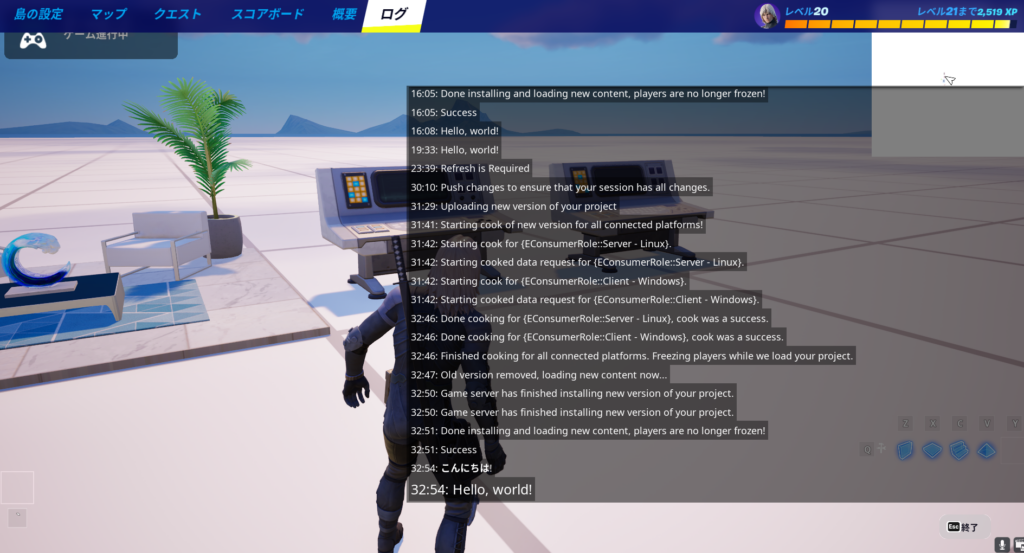
ログで、こんにちは!と表示されたら大成功です。
ログには、Hello,World!とも表示されています。なぜならば、hello_deviceが設置されているからです。

2つ目の新しい仕掛けをつくることに成功しました。
こんにちは!と表示される機能をもつ仕掛け、その名もhello_device2です。
⑤2つの仕掛けを連携させる
ここまでで、verseをつかい2つの新しい仕掛けをつくりました。
この2つの仕掛けをverseをつかい連携させてみようと思います。
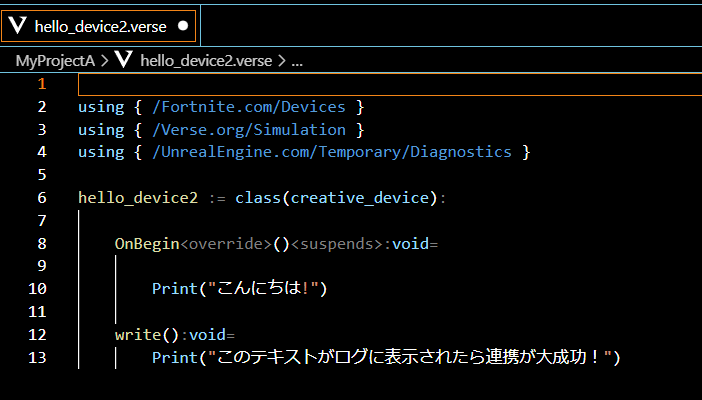
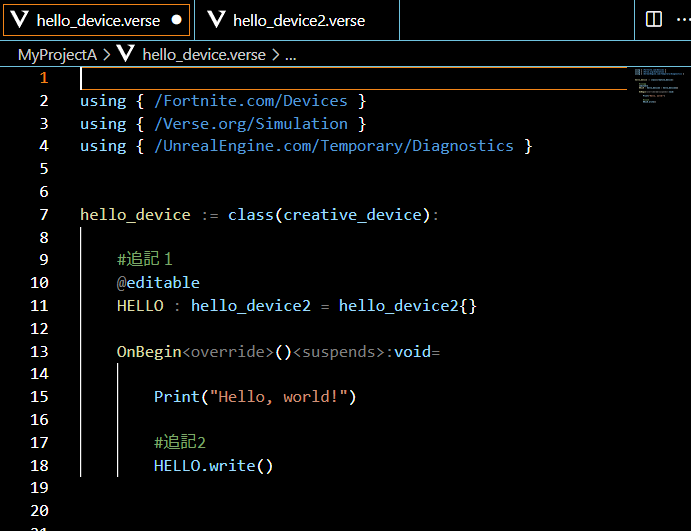
hello_device2のファイルにて、以下画像のような追記をおこないます。OnBeginと頭の位置(段落のインデント)が同じになるように、まったく同じ追記をします。
write():void=
Print(“このテキストがログに表示されたら連携が大成功!”)

これはhello_device2に新しい機能を追加したことになります。うまくいけばログに「このテキストがログに表示されたら連携が大成功!」と表示されます。ところが、これを現時点でverseコードをビルドしてセッションを開始しても表示されません・・。

実は表示させることもできるのですが、今回はもう一つのverseデバイスhello_deviceと連携して、hello_device2の新しい機能を表示させたいと思います。
hello_deviceに2点追記します。
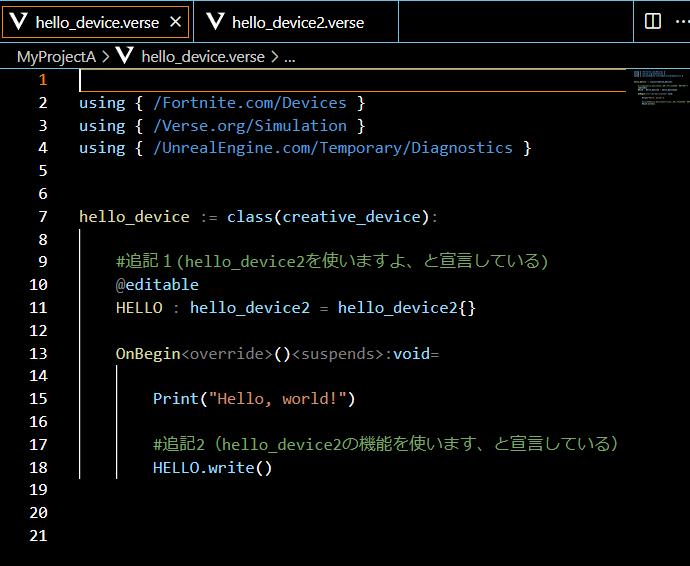
1点目、下画像の#追記1部分と同じように追記する。段落のインデントに気を付けます。
@editable
HELLO : hello_device2 = hello_device2{}
2点目、下画像の#追記2部分と同じように追記する。段落のインデントに気を付けます。
#追記2
HELLO.write()

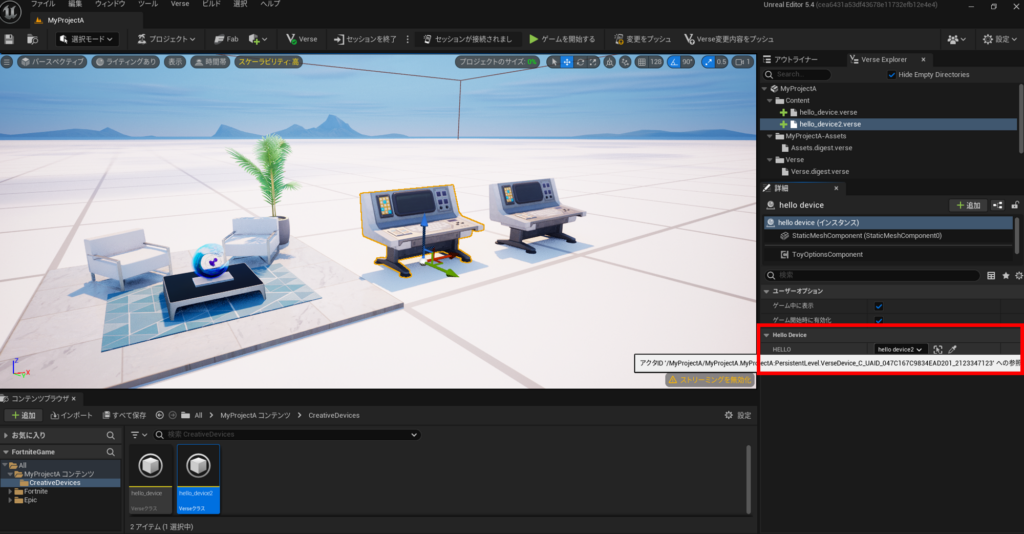
verseコードをビルドして、hello_deviceの詳細設定にて、HELLO項目をhello_device2にします。(下画像の赤枠部分)

変更をプッシュしてセッションを開始します。
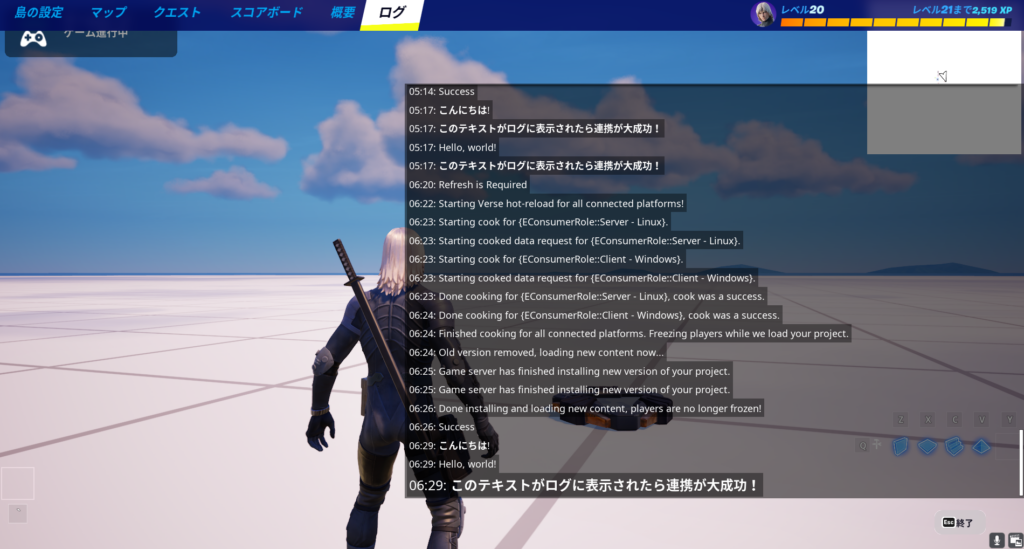
ログに以下のように表示されたら大成功です。
hello_deviceがhello_device2の機能を引用し、2つの仕掛けがうまく連携できています。

さきほどのhello_deviceの2つの追記ですが、それぞれ意味があります。
#追記1は、hello_device2という別の仕掛けを使いたいですと宣言する文言です。
#追記2は、hello_device2に追加された新しい機能write():void=~を使いたいですと宣言する文言です。
このあたりの細かい文法はクリエナビで続々とご紹介していきます。

⑥まとめ
verseをつかい新しい仕掛けをつくる方法について学習しました。
また、2つの仕掛けをverseで連携させることができることを確認しました。
今回は2つの仕掛けを連携させましたが、3つ以上の仕掛けを連携させることもできます。
まだまだたくさんの魅力がverseにはあります。
これからもいろいろなverseの姿をご紹介していけたらと思います。
本日はここまでです。お疲れさまでした!
⑦参考動画
テキストだけでなく動画でも学習したいという方にオススメの動画をご紹介します。
クリエナビはYoutubeチャンネルも運営していて、その中から厳選した動画を掲載します。
今回学習したことをふまえて、こちらの動画をみればverseで仕掛けを連携させる方法についての理解を深めることができると思います。動画の内容が難しくてわからないな・・でも大丈夫です!これから一緒に学習していけば自由にverseを使えるようになりますから!
それでは、ぜひぜひチェックしてみてください!
ご不明点があればこちらのページの下にあるコメント欄にご投稿ください。

ご質問やご感想はお気軽にコメント欄まで!