①はじめに
定数や変数の知識があることを前提にお話しをします。まだ確認できていなければこちらをチェックしてみてください。
数字や文字などのデータを定数や変数のような箱に格納して扱うとき、2つ以上のデータを同じ箱にいれておくことができます。例えば、ゲーム内に2名上いるプレイヤーの数をデータとして同じ箱にいれて管理することができます。
②配列
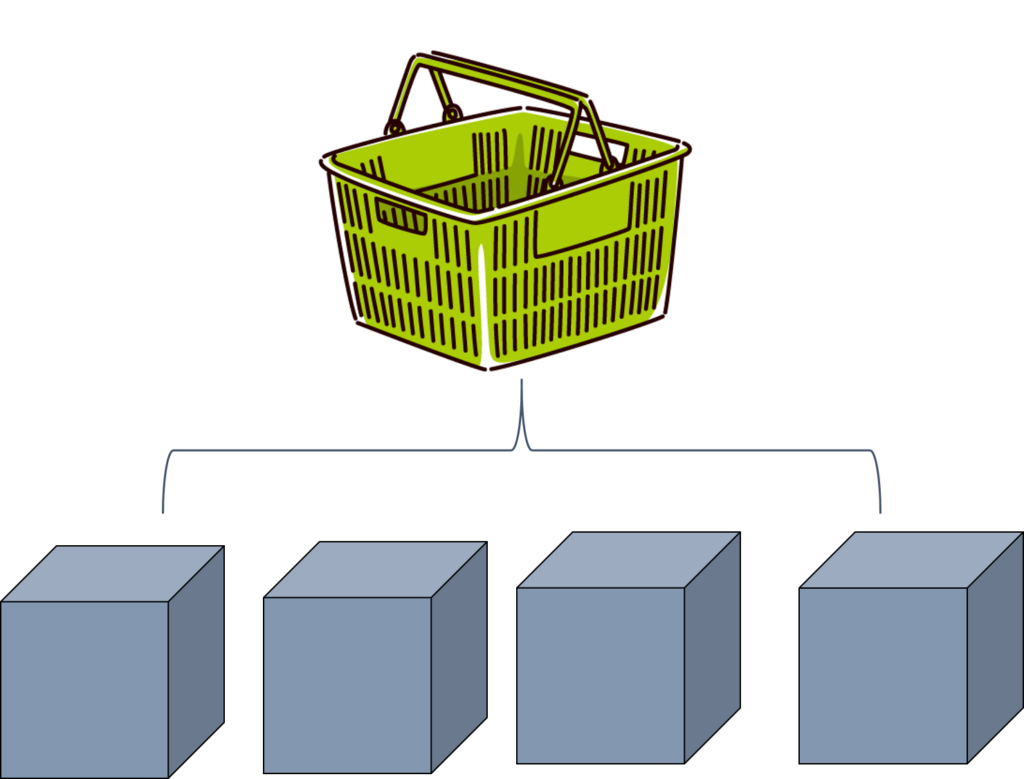
定数や変数の扱いは、買い物かごのような箱にデータをいれることにイメージが近いです。実は箱の中には、さらに小さな箱を用意することができて、その小さい箱にデータを一つずついれていき、箱全体で複数個のデータを管理することができます。このような箱を配列とよびます。

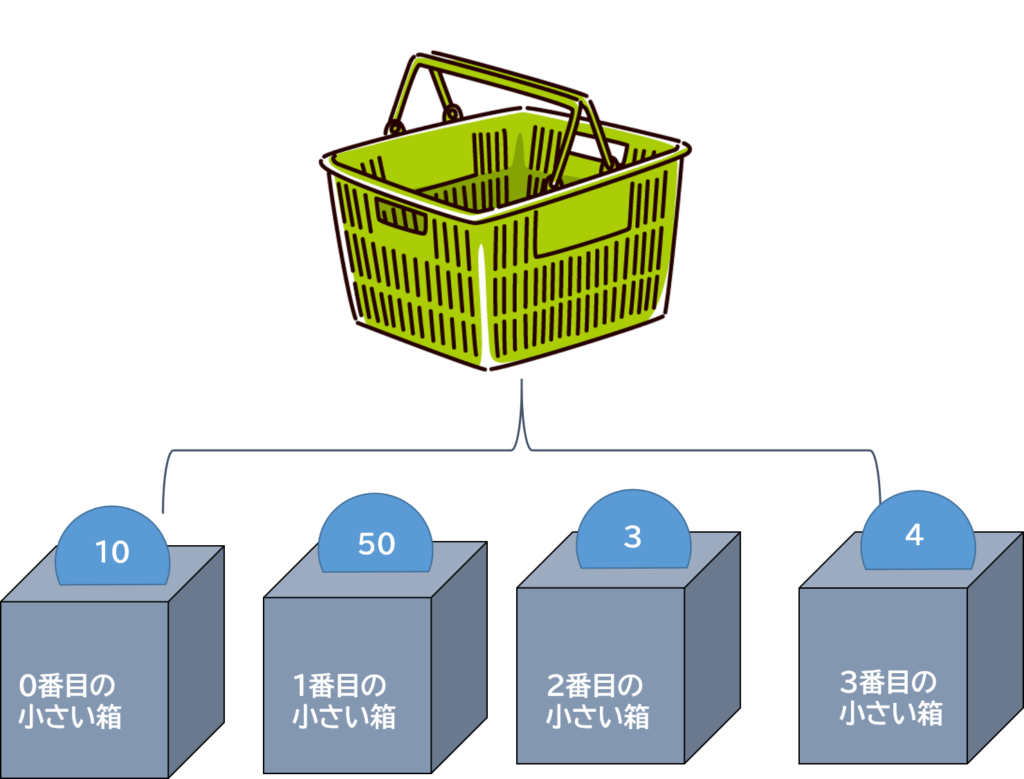
例えば、小さい箱には整数を入れるとします。整数を入れると決めたら、小数や文字を入れることはできません。一番最初の小さい箱は0番目、つぎの小さい箱は1番目、、、というように順々にデータを小さい箱にいれていくことができます。
整数をつかった配列をコード(verseスクリプトを構成する一文のこと)で書くと以下のようになります。
配列名:[]int = array{}
arrayというのが小さい箱たちのことで、{}の中に小さい箱にはいる整数データがはいります。

例えば、小さい箱の0番目から3番目を使い整数データを順番に10, 50, 3, 4と入れていきます。コードで書くと以下のようになります。#1部分が該当します。#2部分は作成した配列の中身を表示させるためのコードですが、現時点では詳細を気にしないで大丈夫です。
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
Array_Device := class(creative_device):
#1配列をつくる。
Num : []int = array{10,50,3,4}
OnBegin<override>()<suspends>:void=
#2配列の中身を表示させる。
for(Index :=0..Num.Length-1):
if(Element :=Num[Index]):
Print("{Element} at index {Index}")
verseスクリプトにコピー&ペーストをしてビルドしたら、セッションを開始します。整数をつかった配列の中身が表示されました。o番目の小さい箱には10がはいっています、1番目の小さい箱には50がはいっています、、とちゃんと表示されています。

③いろいろな配列
小数をつかった配列もつくってみます。下のスクリプトで#3と#4を加筆しています。
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
Array_Device := class(creative_device):
#1
Num : []int = array{10,50,3,4}
#3
Num2 : []float = array{2.0,5.0,50.0}
OnBegin<override>()<suspends>:void=
#2
for(Index :=0..Num.Length-1):
if(Element :=Num[Index]):
Print("{Element} at index {Index}")
#4
for(Index2 :=0..Num2.Length-1):
if(Element2 :=Num2[Index2]):
Print("{Element2} at index {Index2}")スクリプトをビルドしてセッションを開始すると、小数がずらりと表示されます。小数版の配列というわけです。

配列だけ用意しておくということも可能です。#5に新しい配列を用意しています。varとつけて、配列を変数としてあつかうこともできます。つまり、スクリプトの途中で配列の中のデータを上書きできるわけです。
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
Array_Device := class(creative_device):
#1
Num : []int = array{10,50,3,4}
#3
Num2 : []float = array{2.0,5.0,50.0}
#5
var Num3 : []int = array{}
OnBegin<override>()<suspends>:void=
#2
for(Index :=0..Num.Length-1):
if(Element :=Num[Index]):
Print("{Element} at index {Index}")
#4
for(Index2 :=0..Num2.Length-1):
if(Element2 :=Num2[Index2]):
Print("{Element2} at index {Index2}")
④まとめ
データをたくさん格納できる配列という箱をご紹介しました。
配列はなかなかイメージしずらい考え方と思います。
これからいろいろなケースを経験するうちに慣れていければと思います。
お疲れさまでした。
⑤参考動画
クリエナビのYouTubeチャンネルから配列に関する動画をご紹介します。
良ければチェックしてみてください。
